I. Introduction▲
Avec Flex, coder en Actionscript est devenu moins pénible et est même devenu un atout pour la conception. Une des meilleures démonstrations de ceci est la simplicité de mise en œuvre des cartes et autres graphiques avec le MXML.
Dans ce tutoriel, nous utiliserons les résultats d'un test issu d'un fichier XML et nous créerons des histogrammes dynamiques en fonction des données en un rien de temps. À la fin de ce cours, vous allez vous impressionner.
II. Étape 1 - Une note, une offre et une installation▲
Comme vous allez vite vous en rendre compte, je n'utiliserai pas le SDK pour générer les fichiers Flex 3. Bien que ce tutoriel ait été écrit en partant du principe que vous utilisez Flex Builder, le code sous-jacent reste valable. Si vous êtes utilisateurs du SDK, vous devrez modifier voire ajouter quelques étapes pour obtenir le même résultat. Par chance, je n'utiliserai pas le mode conception dans ce tutoriel, profitez-en.
Si vous dépendez du secteur de l'enseignement et si vous n'avez pas encore profité de l'offre Flex 3 gratuit pour l'éducation, n'hésitez pas et faites-le. Cela vous aidera énormément pour le développement d'applications Flex.
Démarrez Flex 3 builder et créez une nouvelle application MXML (version française : Fichier > Nouveau > Application MXML; version anglaise : File > New > MXML Application). La fenêtre ci-dessous apparaîtra. Donnez à l'application le nom que vous voulez (pour ma part, j'utiliserai 'charts') et définissez la mise en page en 'vertical'. Cela évitera que chaque élément soit positionné en haut du canevas précédent comme c'est le cas par défaut.
III. Étape 2 - Utilisation des fichiers XML▲
Pour ce tutoriel, nous allons charger les données à partir de deux fichiers XML. Chacun contient les notes des tests d'aptitude de trois étudiants différents. Depuis le répertoire 'src' de votre projet, créez un nouveau dossier appelé 'assets'. Téléchargez ici les fichiers XML et importez-les dans le répertoire que vous venez de créer. Voici la structure de base des XML :
<chart>
<student>
<name>John</name>
<sat>1300</sat>
</student>
</chart>Comme vous pouvez le voir nous ne récupérons que deux informations par nœud : le nom de l'étudiant et sa note. Si vous voulez en savoir plus sur le chargement de données XML avec Flex, je vous recommande de prendre une minute pour regarder ce tutoriel. Sinon, commencez par créer directement sous la balise d'ouverture de l'application, le Service HTTP suivant, pour charger le XML.
<mx:HTTPService url="assets/test-data.xml" id="testData" result="xmlHandler(event)" resultFormat="e4x"/>Nous envoyons la requête HTTP en utilisant l'événement creationComplete dans la balise de l'application.
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" creationComplete="testData.send()">Avec un peu d'actionscript nous allons avoir un XML chargé et prêt à être utilisé. Insérez cette balise script juste en dessous de la balise Application et au-dessus du service HTTP.
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
//XML List for loaded XML file. Must be bindable!
[Bindable]private var testInfo:XMLList;
private function xmlHandler(evt:ResultEvent):void{
//Sets testInfo's root as the student. Everything else referenced in respect to this.
testInfo = evt.result.student;
}]]
]]>
</mx:Script>IV. Étape 3 - Création du diagramme▲
Maintenant que nous avons toutes les données sous la main, il serait bien d'en faire quelque chose... Comme l'utiliser dans un diagramme par exemple ! Ajoutez le composant suivant en dessous du tag du Service HTTP.
<!--Contains page components. Design only-->
<mx:VBox horizontalAlign="center">
<!--Panel effects design only-->
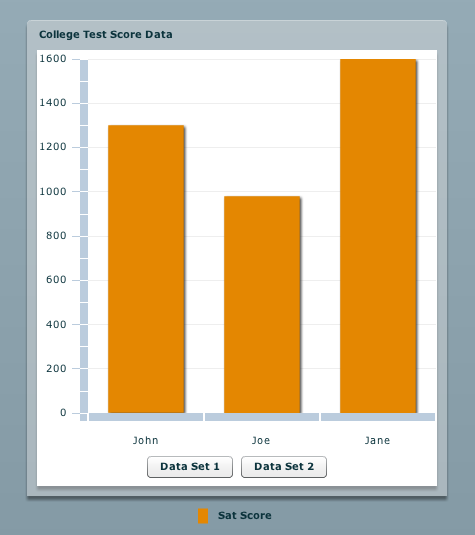
<mx:Panel horizontalAlign="center" title="College Test Score Data">
<!--The Chart 'testChart'-->
<mx:ColumnChart dataProvider="{testInfo}" id="testChart" showDataTips="true">
<mx:horizontalAxis>
<mx:CategoryAxis dataProvider="{testInfo}" categoryField="name"/>
</mx:horizontalAxis>
<mx:series>
<mx:ColumnSeries xField="name" yField="sat" displayName="Sat Score"/>
</mx:series>
</mx:ColumnChart>
</mx:Panel>
<!--Legend for Chart Data-->
<mx:Legend dataProvider="{testChart}"/>
</mx:VBox>Si ça a l'air compliqué, il n'en est rien. Voici une explication détaillée :
- le VBox est utilisé comme conteneur et permet de centrer les composants qu'il contient. Il n'est utile que pour faciliter la mise en page ;
- le Panel est utilisé pour contenir le diagramme et pour afficher le titre. Là encore ce composant facilite la mise en page ;
- le ColumnChart commence la définition d'un composant diagramme. Notez qu'il existe plusieurs types de graphique (Camembert, Histogramme...)
et la plupart fonctionnent de la même manière que le diagramme. Adobe a une bonne documentation sur ce sujet.
Le champ dataProvider est lié à la liste XML 'testInfo' que nous avons créée précédemment et qui contient les données XML. Pour plus d'informations sur l'attachement de données, voici un tutoriel qui explique l'essentiel. Le Data tips est activé et affichera une info bulle lors du passage de la souris sur une colonne ; - l'horizontalAxis permet de définir les informations affichées sur l'axe des abscisses. Le CategoryAxis permet de spécifier la source des données et le champ à utiliser ;
- la balise serie contient les informations qui seront utilisées pour créer le diagramme ;
- le ColumnSeries permet de spécifier le champ du XML qui sera affiché sur chaque axe. Le displayName définit le libellé des informations de la colonne. Bien qu'il n'y ait qu'une seule colonne dans cet exemple, en ajouter de nouvelles revient à ajouter de nouvelles columnSeries dans la Serie ;
- la legend dépend du composant ColumnChart (appelé testChart) et affichera la valeur du displayName de chaque ColumnSeries ainsi que la couleur.
V. Étape 4 - Intervertir les données▲
Comme vous le savez, nous avons deux fichiers XML contenant différentes données utilisables pour ce diagramme. Actuellement, nous avons uniquement chargé le premier (test-data.xml). Cet exemple va vous montrer la facilité avec laquelle un graphique Flex peut s'adapter dynamiquement aux contenus. Pour ce faire, nous devons effectuer quelques modifications sur le code que nous venons d'écrire. On va commencer par ajouter deux boutons directement sous le ColumnChart, qui nous serviront à changer le fichier XML utilisé sur le graphique. Je les ai créés dans un Hbox pour faciliter la mise en page.
<mx:HBox height="30" horizontalAlign="center">
<mx:Button label="Data Set 1" click="changeData('set1')"/>
<mx:Button label="Data Set 2" click="changeData('set2')"/>
</mx:HBox>Ensuite, nous devons créer la fonction pour changer la source des données. Nous venons de préparer le terrain avec les boutons que nous venons de déclarer. En effet, sur l'événement de clic, on passe le jeu de données XML choisi à la fonction appelée ChangeData. Nous allons créer celle-ci en dessous de la fonction xmlHandler dans la balise script.
private function changeData(dataSet:String):void{
//Determine which set should be loaded
switch (dataSet){
case ('set1'):
//Set URL target to Test Data 1
testData.url ="assets/test-data.xml";
break;
case ('set2'):
//Set URL target to Test Data 2
testData.url ="assets/test-data2.xml";
break;
default:
//If somehow it's neither, just leave it be
break;
}
//Send out new URL Request to refresh chart
testData.send();
}Le code ci-dessus est un simple commutateur en actionscript qui évalue la variable passée en paramètre et affecte l'emplacement du fichier XML correspondant, à l'attribut URL du HTTPService. Une fois affectée, nous devons envoyer la requête via la méthode send pour rafraichir les données.
La partie sympa sur l'attachement de données est que nous n'avons pas besoin de modifier la structure du graphique. Le diagramme est défini pour afficher automatiquement les valeurs de testInfo. Avec cette fonction, nous chargeons simplement différentes données dans testInfo, et Flex les récupère de là. Foncez et essayez-la maintenant. Si tout se passe comme prévu, vous devriez voir le graphique changer lorsque vous appuyez sur le bouton. Ça semble plutôt pas mal, mais nous allons faire une dernière modification pour accentuer les changements sur le diagramme.
VI. Étape 5 - Animer la transition▲
Les diagrammes Flex sont plus classe lorsque nous ajoutons un peu d'animation. Nous allons en utiliser une simple pour animer la transition de données sur le graphique. Au-dessus de la balise HTTPService, ajoutez la balise ci-dessous :
<mx:SeriesInterpolate id="changeEffect" duration="2000"/>Cela crée une belle transition entre les données. Nous lui donnons un id pour y faire référence à d'autres endroits, et lui affectons une durée de deux secondes. Pour utiliser cette animation, ajoutez l'attribut showDataEffect à la balise ColumnSeries et liez-la à la balise SeriesInterpolate. Cela aura pour effet d'appeler l'effet de transition chaque fois que de nouvelles données seront affichées sur le graphique.
<mx:ColumnSeries showDataEffect="{changeEffect}" xField="name" yField="sat" displayName="Sat Score"/>VII. Étape 6 - Le graphique terminé▲
Allez, sauvegardez ce que vous avez fait et regardez le résultat. Si vous avez bien tout suivi, vous devriez voir quelque chose comme l'exemple ci-dessous avec la transition lorsque vous appuyez sur les boutons. Pas mal, hein ?
S'il y a eu un problème en chemin, j'ai inclus les fichiers sources pour le corriger. N'oubliez pas d'essayer les autres types de graphique. Maintenant vous avez ajouté une nouvelle connaissance sur Flex. Félicitations !
Téléchargez le fichier source.
Regardez la démo en ligne.
VIII. Remerciements▲
Je tiens ici à remercier l'équipe de Developpez.com pour ses relectures attentives et ses suggestions, et en particulier ClaudeLELOUP.